This is how you add color to your sidebar:
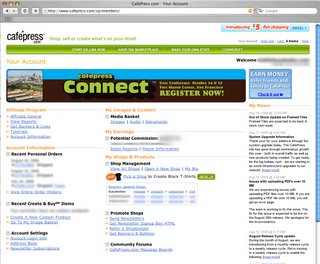
1) Sign in to your CafePress account and your account page will show up.

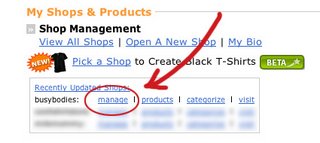
2) Find the shop you want to edit and click "manage."

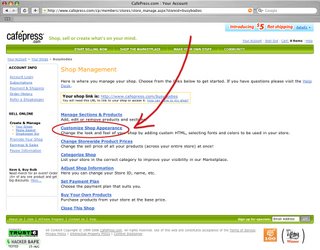
This takes you to the "Shop Management" page:

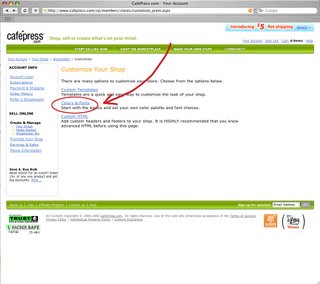
3) Click on "Customize Shop Appearance." This brings you to the "Customize Your Shop" page:

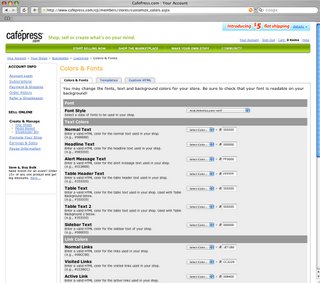
4) Click on "Colors & Fonts." This will bring you to the "Colors and Fonts" page:

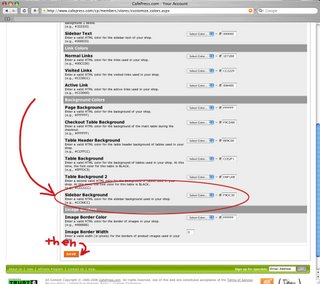
5) Scroll down to the bottom of the "Colors and Fonts" page:

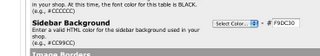
6) You'll see the "Sidebar Background" area. Here is where you can either choose a named color from the dropdown menu, or type in your own hex color (the six digit letter/number combination).
 7) After you type in or select your color, click "Save" to save your changes. Then view your shop to see how it looks!
7) After you type in or select your color, click "Save" to save your changes. Then view your shop to see how it looks!Here is my So Much Life T-shirt store, if you'd like to see how my sidebar color looks there. This store is a modified blank Cafepres template and the sidebar color was altered the same way as the example above.
For tips on choosing HTML colors and a website color scheme for your CafePress shop, you may want to check out my post on choosing good colors for your website by using free color tools.